-
npm install 이란Coding 2022. 6. 3. 10:27
개발 문서를 따라가다 보면 npm install 과정이 나온다. 이것은 어떤 것일까
node.js에서 빠질 수 없는데 npm이다
npm은 node package manager의 약자로 node.js에서 사용하는 모듈들을 패키지로 만들어 npm을 통해 관리하고 배포하고 있다.
이것은 다른 사람이 만들어 놓은 모듈들을 npm을 통해 설치하여 사용이 가능하다는 점이며 이 모듈이 사용하고 있는 다른 모듈의 의존성 또한 자동으로 해결해준다. npm install 명령어로 말이다.
다른 언어에서 비슷한 개념으로
ruby의 gem
php의 composer
C#의 NuGet
java의 Jpm
python의 pip
등이며 대부분 이런 패키지 매니저가 의존성도 해결해주고 있다.
지금은 node.js만 설치하면 자동으로 설치가된다.
node.js 사이트에서 node.js installer를 다운로드 한다.
페이지에 보면 LTS와 Stable 버전이 있는데 차이는
[LTS(Long Term Supported) 버전]짝수 버전이 LTS 버전(현재 4.X)안정성과 보안성에 초점을 두어 개발[Stable 버전]Stable 버전은 잦은 업데이트를 진행홀수 버전(현재 6.X)
프론트엔드 개발쪽은 Stable 버전
서버로 사용하려면 LTS를 사용한다.
설치 프로그램은 실행 후 모두 Next 클릭하여 끝낸다.(환경변수는 자동 설정됨)
윈도우 PC 사용자는 node.js 로컬 환경으로 개발/디버깅시 여러 문제가 발생된다. 그래서 node.js 개발자들은 맥을 사용하며 터미널 명령어의 일관성도 가져간다.
npm의 기본 명령어
node.js 설치가 완료되면
윈도우에서 window key + R 누른후 cmd를 입력하여 console 창을 띄운다

npm -v 위와같이 입력하면 npm 버전이 나온다.
npm을 이용하여 패키지를 설치하고자 할때는 npm install이라는 명령어를 입력한다.
npm install 패키지명
-g를 붙이는 것은 global의 약자로 전역 설치를 하겠다는 뜻이다.
<패키지 관리>
npm에서는 패키지 관리는 package.json이라는 파일로 관리합니다.
package.json을 가장 쉽게 생성하는 방법은 npm 명령어를 통해 생성하는 방법입니다.
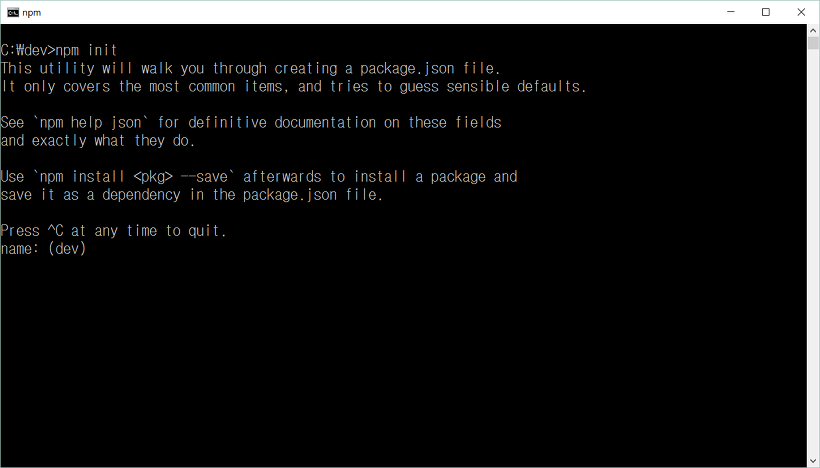
npm init

npm init 입력시 문답 형식으로 package 생성을 도와준다.
버전은 semantic version을 따라 입력한다.(http://semver.org/lang/ko/)
0.0.1 입력

이후 설정해야하는 것들 추후 package.json에 대한 이해가 필요함
1.npm install과 패키지
먼저 간단하게 npm install 의 동작을 둘로 나누면
1) 패키지명을 명시해 특정 패키지를 설치하는 동작
2) 패키지명을 명시하지 않고 package.json 파일의 의존성을 설치하는 동작
예를 들어 $ npm install express를 실행하면 express 모듈이 설치될 것이고, $ npm install 을 실행하면 package.json에 포함된 의존성 패키지들이 일괄적으르 설치된다.
2.특정 패키지를 설치할 때
특정 패키지를 설치할 때는 크게 두 가지 옵션으로 구분된다.
하나는 프로젝트를 구동할 때 필요한 dependencies 목록에 추가될 $ npm install (프로젝트명) 으로 설치 프로젝트를 설치하는 옵션이고, 다른 하나는 개발 단계에서만 필요한 devDependencies 목록에 추가될 $ npm install -D (프로젝트명) 옵션이다.
- -D 와 같은 접미어를 “플래그” 라고 부르는데, 주로 사용되는 플래그는 다음과 같다.
플래그효과
-P 패키지를 설치하고 프로젝트의 dependencies 목록에 추가한다. —save-prod 패키지를 설치하고 프로젝트의 dependencies 목록에 추가한다. -D 패키지를 설치하고 프로젝트의 devDependencies 목록에 추가한다. —save-dev 패키지를 설치하고 프로젝트의 devDependencies 목록에 추가한다. -g 패키지를 프로젝트가 아닌 시스템의 node_modules 폴더에 설치한다. 2. 1. -P, —save-prod 플래그를 사용할 때
-P, --save-prod 플래그는 사용할 일이 많지 않습니다.
왜냐하면 -P 플래그의 효과는 기본 $ npm install (프로젝트) 와 완전히 동일하기 때문인데요, -P 플래그는 패키지를 설치한 후 프로젝트의 dependencies 목록에 추가합니다.
결론 : -P 플래그(기본 옵션) 는 프로젝트의 의존성 패키지 dependencies 목록에 추가한다.
2. 2. -D, —save-dev 플래그를 사용할 때
사람들이 잘 헷갈려하는 플래그가 바로 -D 플래그입니다.
-D 플래그는 기본 -P 와 동일하게 프로젝트의 node_modules 폴더에 패키지를 설치하지만, 패키지명을 dependencies 가 아닌 devDependencies 에 기록한다는 차이가 있습니다.
dependencies 와 devDependencies 의 차이는 아래와 같습니다.
- dependencies : express 패키지처럼 실제 코드에도 포함되며 앱 구동을 위해 필요한 의존성 파일들
- devDependencies : concurrently 패키지처럼 실제 코드에 포함되지 않으며 개발 단계에만 필요한 의존성 파일들
결론 : -D 플래그를 사용하면 개발 전용 패키지 devDependencies 목록에 추가한다.
2. 3. -g, —global 플래그를 사용할 때
-g 또는 --global 플래그는 약간 다른 동작을 수행합니다.
$ npm install (패키지명) 은 프로젝트 폴더에 패키지를 설치했지만, -g 플래그를 통해 패키지를 설치하면 시스템 폴더에 패키지를 설치하게 됩니다.
(Win10 기준으로는 (사용자명)\AppData\Roaming\npm\node_modules)
시스템의 node_modules 폴더 경로는 npm root -g 를 통해 찾을 수 있으며, -g 플래그를 사용할 경우 package.json 의 의존성 목록에 기록되지 않습니다.
결론 : -g 플래그를 사용하면 패키지를 시스템 폴더에 설치한다.
3. 의존성 패키지를 설치할 때
패키지명을 붙이지 않고 $ npm install 만을 실행하게 되면 프로젝트의 package.json 에 기록된 모든 의존성 패키지들을 내려받게 되는데, 이때도 플래그를 사용할 수 있다.
방금 다룬 devDependencies 파일은 개발에만 사용된다고 했으니 일반 사용자들이 이 패키지를 내려받는 것은 시·공간의 낭비가 될 가능성이 있겠죠?
그래서 사용하는 플래그가 -production 으로, 이 플래그를 붙이면 devDependencies 를 제외한 의존성 파일만을 내려받게 된다.
{ "devDependencies": { "concurrently": "^5.3.0" }, "dependencies": { "express": "^4.17.1" } }만약 이렇게 기록된 packages.json 이 있고 $ npm install -production 을 실행한다면 프로젝트는 concurrently 패키지는 무시하고 express 패키지만을 설치합니다.
사실 플래그 없이 npm install 만을 사용해도 동작은 하지만, 플래그를 사용해 dependencies 와 devDependencies 로 의존성 목록을 구분하면 “이건 개발용, 이건 실제 서비스용” 으로 구분하기 쉬워진다는 면에서 개발자들에게 필요한 기능이라고 볼 수 있겠다.