-
구글 앱스 메일 설정하기IT-Information/Blog-operation 2023. 2. 10. 14:32
<!-- forms --> <form method="post" action="https://script.google.com/macros/s/AKfycbz1VCOO8qpR7Kq11K9tGPrUmKXlt-0rbREBIRC6K9Z9uECP6eM/exec" class="mt-5 form-contact slideanim"> <div class="row"> <div class="form-group col-sm-6"> <label for="usr" class="blind">이름</label> <input type="text" class="form-control" id="usr" name="username" value="odada"> </div> <div class="form-group col-sm-6"> <label for="email" class="blind">답변 받을 이메일</label> <input type="email" class="form-control" id="email" name="email" value="sample@mail.com"> </div> </div> <div class="form-group"> <label for="comment" class="blind">문의 내용</label> <textarea class="form-control" rows="5" id="comment" placeholder="comment">dd</textarea> </div> <button type="submit" class="btn btn-primary">문의하기</button> </form> <script data-cfasync="false" type="text/javascript" src="https://cdn.rawgit.com/dwyl/html-form-send-email-via-google-script-without-server/master/form-submission-handler.js"></script>1. 자신의 구글 계정으로 로그인한 후 아래 사이트에 접속하여 [사본 만들기]버튼을 클릭해 사본을 만들어 놓습니다.
docs.google.com/spreadsheets/u/1/d/1Bn4m6iA_Xch1zzhNvo_6CoQWqOAgwwkOWJKC-phHx2Q/copy

2. 샘플 엑셀 시트 상단 메뉴에서 [확장프로그램> Apps script 선택]를 선택합니다.

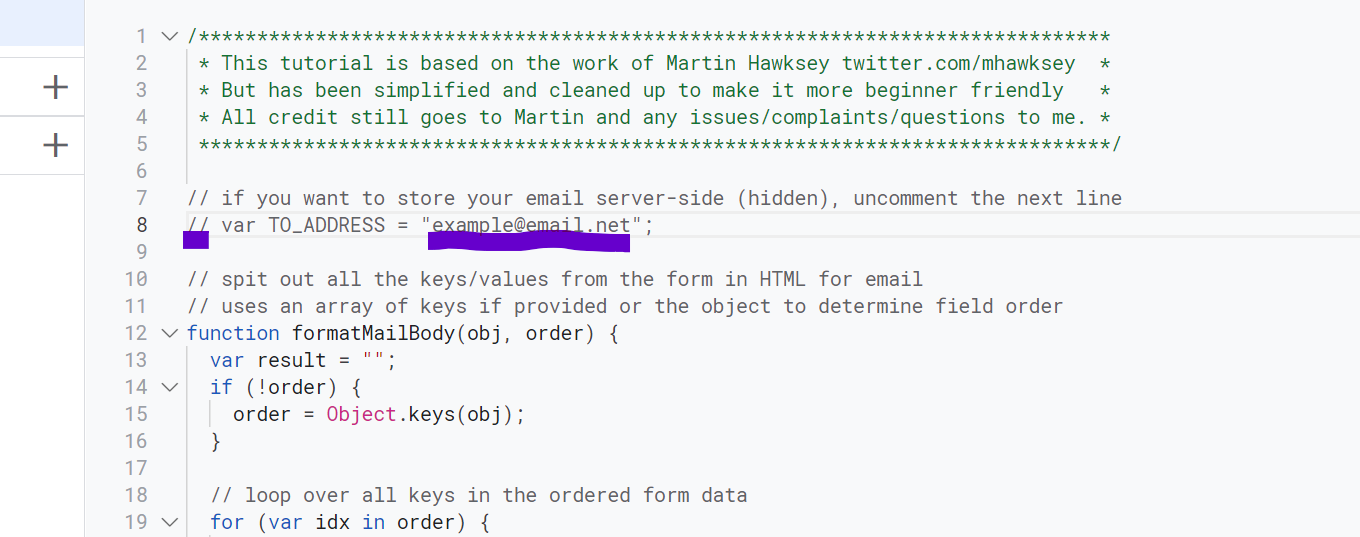
3. 아래와 같은 스크립트 파일이 나오면 주석 기호(//)를 삭제하고 박스로 표시된 부분에 본인의 구글 메일 주소를 입력합니다.

4. [파일 > 버전관리]를 선택하여 텍스트 입력창에 사용할 스크립트의 제목을 작성한 후 [새 버전 저장] 버튼을 클릭

5. 메일 주소와 버전을 확인 후 [확인]을 클릭

6. [게시 > 웹 앱으로 배포]를 선택하면 팝업창이 나타납니다. 팝업에 나오는 내용을 확인하고 [업데이트]버튼을 클릭


7. [인증이 필요하다] 팝업의 [권한 검토]를 클릭합니다. 자신의 이메일 계정을 선택하면 아직 확인되지 않은 앱이라는 문구가 나옵니다. [고급 > 안전하지 않음]으로 이동하여 [허용]을 클릭


8. 현재 웹 앱 URL을 복사 한 후 [확인]을 클릭

HTML 파일 설정 및 전송 결과 확인하기
9. 아래 코드 양식에 <form> 태그의 action 속성값에 복사한 URL을 지정합니다.
<!-- forms --> <form method="post" action="https://script.google.com/macros/s/AKfycbz1VCOO8qpR7Kq11K9tGPrUmKXlt-0rbREBIRC6K9Z9uECP6eM/exec" class="mt-5 form-contact slideanim"> <div class="row"> <div class="form-group col-sm-6"> <label for="usr" class="blind">이름</label> <input type="text" class="form-control" id="usr" name="username" value="odada"> </div> <div class="form-group col-sm-6"> <label for="email" class="blind">답변 받을 이메일</label> <input type="email" class="form-control" id="email" name="email" value="sample@mail.com"> </div> </div> <div class="form-group"> <label for="comment" class="blind">문의 내용</label> <textarea class="form-control" rows="5" id="comment" placeholder="comment">dd</textarea> </div> <button type="submit" class="btn btn-primary">문의하기</button> </form> <script data-cfasync="false" type="text/javascript" src="https://cdn.rawgit.com/dwyl/html-form-send-email-via-google-script-without-server/master/form-submission-handler.js"></script>
적용하실 웹에 적용하시면 이렇게 표시가 되고 메일이 보내지는지 확인해보시면 됩니다.
