-
원하는 이미지를 아이콘 SVG파일로 만드는 방법 (Illustration)IT-Information/Blog-operation 2022. 12. 1. 03:09
Adobe Illustration으로 원하는 아이콘을 가져와서 SVG 파일로 만드는 방법에 대해서 알아보려고 한다. SVG 파일은 그림파일을 웹에서 원래그대로 보여질 수 있도록 해주며 코드 친화적인 이미지 파일이다.
SVG 벡터 이미지 만드는 방법
먼저, 원하는 아이콘을 구글이나 다양한 경로를 통해 입수(스크린샷, 다운로드, 제작 등)한다. 그리고 Adobe Illustration 을 열고 그림을 업로드 해준다.

실습 이미지 여기서는 위 이미지를 예로 진행해보고자 한다.
파일 업로드
일러스트에 이미지를 업로드 한다.
Image Trace 활성화
파일을 업로드했으면 상단 바에 Window / Image Trace 를 차례로 눌러 활성화 시킨다.

image trace 아래와 같이 이미지 추적 도구가 활성화된다. 하단부 미리보기에 체크박스를 체크하고 값을 조절해 원하는 모습을 찾은뒤 선택하고 Expand를 눌러 이미지 파일을 벡터화 시킨다.

Ungroup과 배경 제거
그러면 아래와 같이 벡터화가 진행된 아이콘이 뒤 하얀 배경과 함께 그룹이 되어 선택되어 있다. 그 부분을 오른쪽 클릭하고 Ungroup을 선택해 그룹을 해제한다.

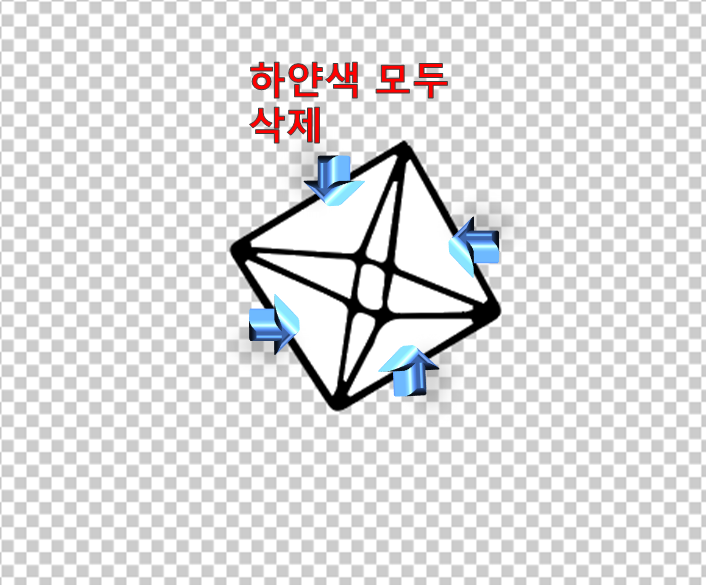
그룹해제 그룹이 나누어 졌다면, 왼쪽 도구에서 포인터를 선택하고, 필요 없는 하얀색 배경을 선택해 맥에서는 delete를 윈도우에서는 backspace를 눌러 투명화 시켜 준다.

배경제거 향후 Icomoon 을 통해서 블로그에 적용시키려면 두 가지 이상의 색은 적용되지 않는다. 그래서 하얀색 또는 검은색 배경은 통일하거나 지워준다.
Icomoon 을 통해 HTML 에서 사용 가능한 아이콘을 만드는 방법은 추후 알아보자
뒷 배경을 모두 지웠다면 제대로 지워졌는지 확인이 필요하다. 맥에서는 ⌘ + ⇧ + D 윈도우 에서는 Ctrl + Shift + D 를 눌러 확인이 가능하다.


배경 확인 사이즈 조절
이제 투명화된 아이콘의 사이즈를 컨테이너에 맞게 조절해준다. 도구함에서 포인터를 선택하고 이미지를 드래그 해서 잡아준뒤 늘려준다.
SVG 파일로 저장
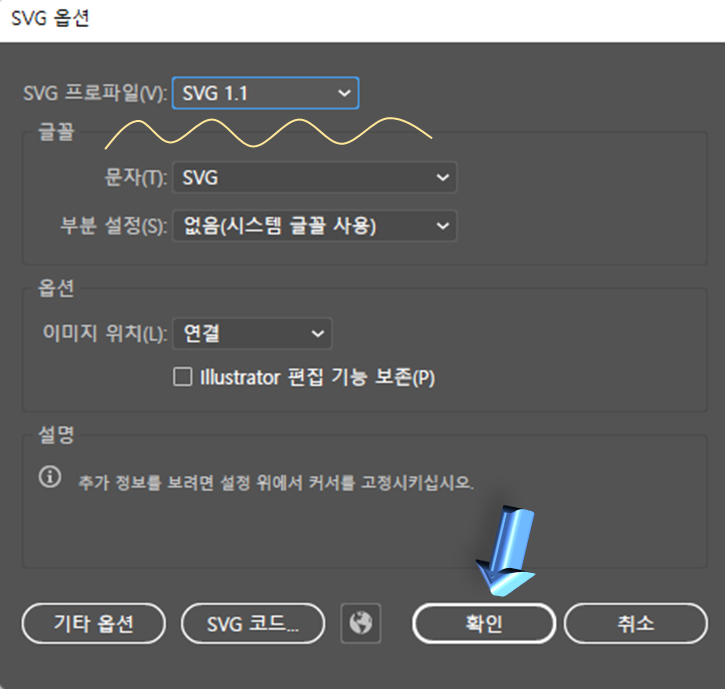
해당 아이콘을 SVG 형식으로 저장해준다. ⌘ + ⇧ + S를, 윈도우 에서는 Ctrl + Shift + S 통해 다른 이름으로 저장해주고 아래 이미지 순서로 파일을 저장한다.

SVG 저장 
만약 아이콘을 SVG 코드로 가져오고자 한다면 ok 버튼이 아닌 SVG 코드를 선택한다
이렇게 어도비 일러스트를 통해서 원하는 이미지를 SVG 파일로 만들어보는 방법을 알아 보았다. 이제 SVG 파일을 아이콘으로 활용하기 위해 Icommon을 통해 HTML에서 사용할 수 있는 아이콘으로 만들고, 적용해보는 것을 알아보도록 하자.