-
아이폰-구글 캘린더-구글 시트 자동화(시간 순서에 맞도록 재배열)AppsScript 2023. 12. 8. 22:43
아이폰 캘린더-구글 캘린더 연동(선택적 동기화)
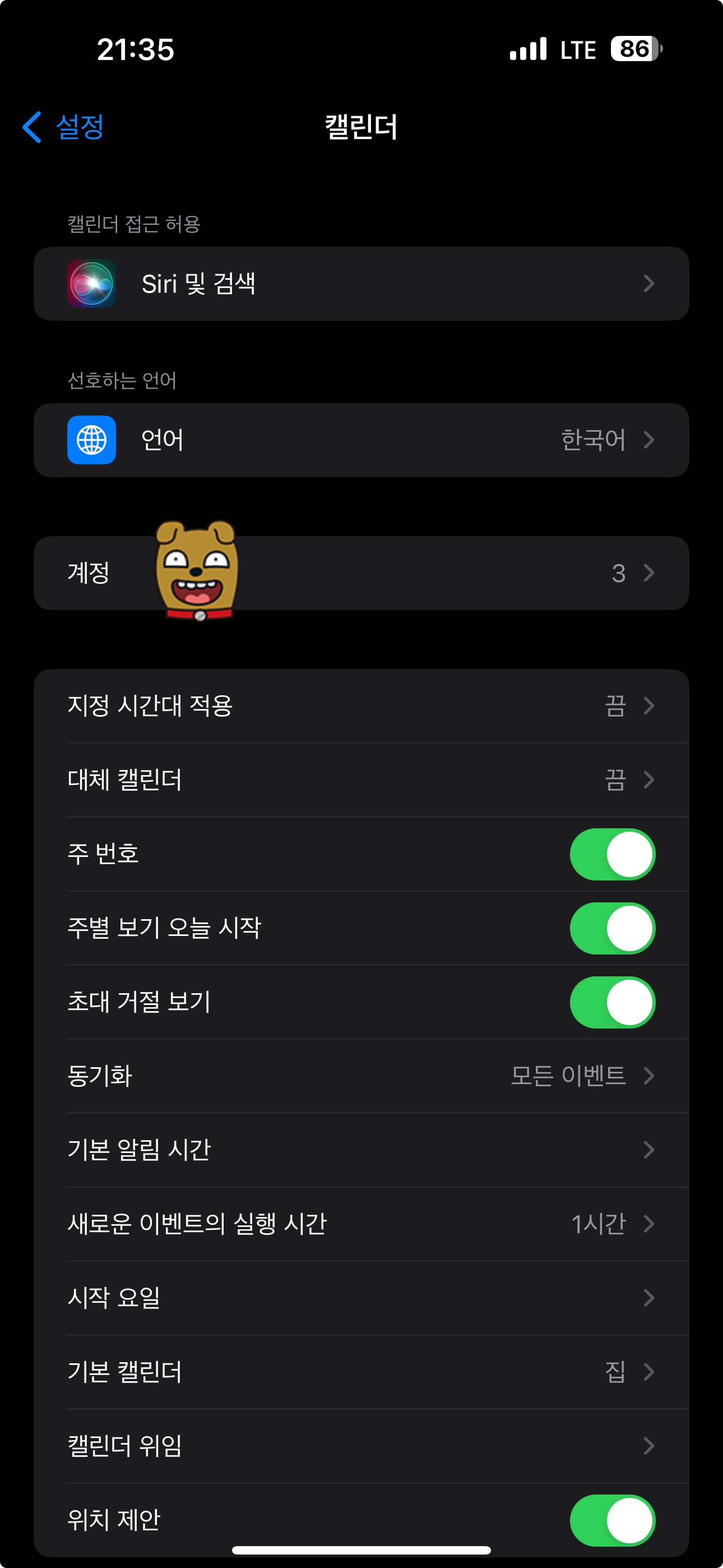
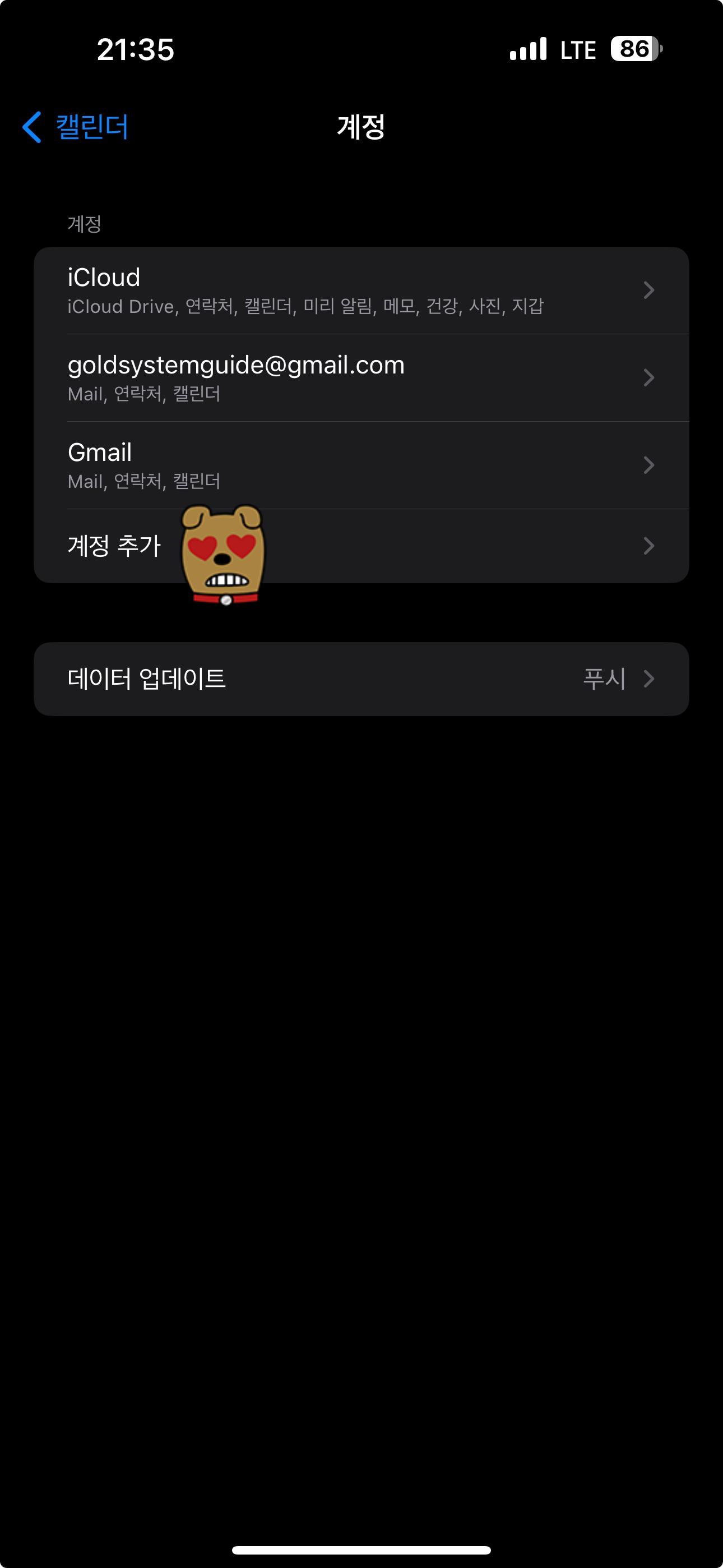
아이폰 캘린더에서 구글 캘린더로 연결하는 방법은 설정 > 캘린더 > 계정 > 계정 추가 > 데이터 업데이트 '자동 설정' 을 통해서 캘린더를 연결하고 아이폰 캘린더에서 일정 작성시 캘린더 선택에서 추가 해준 계정을 선택해서 일정을 올리면 '구글 캘린더'에도 동일하게 반영됩니다.

설정 > 캘린더 
캘린더 > 계정 
계정 > 계정 추가 시간 순서에 맞춰 새로운 이벤트를 적절한 위치에 삽입하는 기능을 구현하기 위해 Google Apps Script를 수정할 필요가 있습니다. 이를 위해서는 다음 단계를 따르면 됩니다:
- 이벤트 정렬: 가져온 이벤트를 시간 순서대로 정렬합니다. Google Calendar API는 기본적으로 이벤트를 시간 순으로 반환하지만, 확실하게 하기 위해 스크립트 내에서 정렬 로직을 추가할 수 있습니다.
- 적절한 위치에 삽입: 스프레드시트의 데이터를 검토하여 새 이벤트가 삽입될 적절한 위치를 찾습니다. 이벤트의 시작 시간을 기준으로 기존 데이터와 비교하여 새 이벤트가 들어갈 위치를 결정합니다.
- 중복 확인 및 삽입: 중복이 없는 것을 확인한 후, 새 이벤트를 스프레드시트의 해당 위치에 삽입합니다. 이를 위해 Google Sheets API의 insertRowBefore 또는 insertRowAfter 메소드를 사용할 수 있습니다.

iPhone Calendar, Google Calendar, Google Sheets. 아래는 이러한 기능을 포함한 간단한 코드 예시입니다:
function importCalendarEvents() { var sheet = SpreadsheetApp.getActiveSheet(); var calendar = CalendarApp.getDefaultCalendar(); var now = new Date(); var events = calendar.getEventsForDay(now); var sheetData = sheet.getDataRange().getValues(); for (var i = 0; i < events.length; i++) { var event = events[i]; var eventId = event.getId(); var eventStartTime = event.getStartTime(); var isDuplicate = false; var insertPosition = -1; // 기존 이벤트와 비교하여 중복 확인 및 삽입 위치 결정 for (var j = 0; j < sheetData.length; j++) { var row = sheetData[j]; var rowTime = new Date(row[1]); // 이벤트 시작 시간이 기록된 열을 가정 if (row.indexOf(eventId) > -1) { isDuplicate = true; break; } else if (rowTime > eventStartTime && insertPosition === -1) { insertPosition = j + 1; } } // 중복되지 않은 경우 적절한 위치에 삽입 if (!isDuplicate) { if (insertPosition === -1) { sheet.appendRow([event.getTitle(), eventStartTime, event.getEndTime(), event.getDescription(), eventId]); } else { var range = sheet.getRange(insertPosition, 1); sheet.insertRowBefore(range.getRow()); sheet.getRange(insertPosition, 1, 1, 5).setValues([[event.getTitle(), eventStartTime, event.getEndTime(), event.getDescription(), eventId]]); } } } }이 코드는 새 이벤트의 시작 시간을 기존 이벤트와 비교하여 적절한 위치를 찾고, 중복되지 않는 경우 그 위치에 새 이벤트를 삽입합니다. 이를 통해 시간 순서대로 이벤트를 정렬할 수 있습니다.
가져오는 배열 변경
시간> 제목 > 설명 순으로 나열하고 싶어서 배열을 수정해보았습니다.
코드를 수정하여 event.getStartTime(), event.getTitle(), event.getDescription(), eventId 순으로 데이터가 작성되도록 변경하겠습니다. 아래는 수정된 코드입니다:
function importCalendarEvents() { var sheet = SpreadsheetApp.getActiveSheet(); var calendar = CalendarApp.getDefaultCalendar(); var now = new Date(); var events = calendar.getEventsForDay(now); var sheetData = sheet.getDataRange().getValues(); for (var i = 0; i < events.length; i++) { var event = events[i]; var eventId = event.getId(); var eventStartTime = event.getStartTime(); var isDuplicate = false; var insertPosition = -1; // 기존 이벤트와 비교하여 중복 확인 및 삽입 위치 결정 for (var j = 0; j < sheetData.length; j++) { var row = sheetData[j]; var rowTime = new Date(row[0]); // 이벤트 시작 시간이 기록된 열을 가정 if (row.indexOf(eventId) > -1) { isDuplicate = true; break; } else if (rowTime > eventStartTime && insertPosition === -1) { insertPosition = j + 1; } } // 중복되지 않은 경우 적절한 위치에 삽입 if (!isDuplicate) { var rowData = [eventStartTime, event.getTitle(), event.getDescription(), eventId]; if (insertPosition === -1) { sheet.appendRow(rowData); } else { var range = sheet.getRange(insertPosition, 1); sheet.insertRowBefore(range.getRow()); sheet.getRange(insertPosition, 1, 1, 4).setValues([rowData]); } } } }이 코드는 이벤트의 시작 시간, 제목, 설명, ID 순으로 데이터를 구글 시트에 기록합니다. 기존 데이터와의 중복 확인과 적절한 위치에 삽입하는 로직은 이전과 동일합니다.