-
깃 허브 페이지 구성하기IT-Information/Blog-operation 2022. 6. 21. 10:59
페이지를 만들기는 했는데 아직 아무것도 없다. 그래서 어떻게 구성해볼까 고민하며 이것저것 알아보았지만 아직 원리나 생성파일 등 모르는 것들이 많아서 만들어져 있는 것을 써보면서 알아나가보기로 결정했다. 그래서 기존에 제공해주는 템플릿 파일 들을 적용하면서 원리가 위치 파일 들을 알아나가볼까 한다. 그래서 오늘 적용해볼 템플은 hydejack 에서 만들고 제공하고 유료버전도 가지고 있는 생각보다 알찬 테마를 적용해보고자 한다.

굉장한 비쥬얼의 hydejack 테마 주요 장점
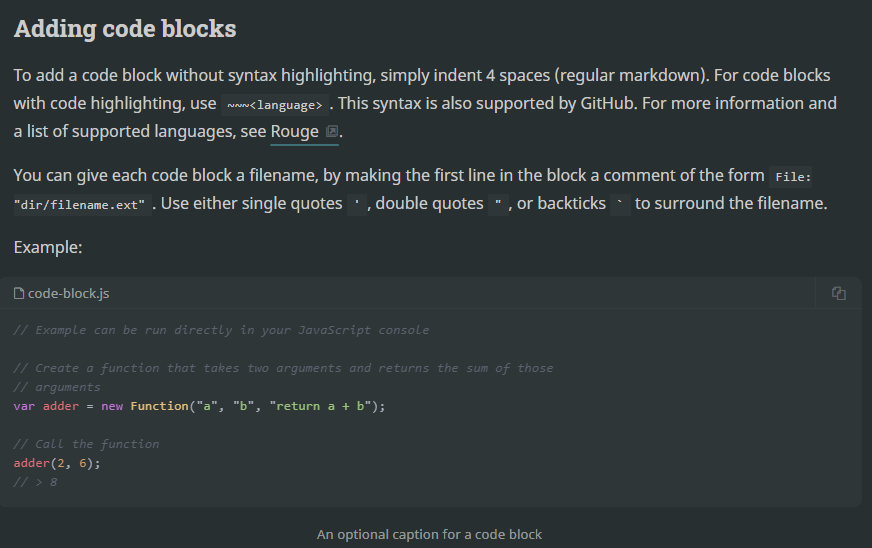
1) 코드블록 , 요즘 포스팅하며 늘어난 코드를 표기하기에 굉장히 유용해보임

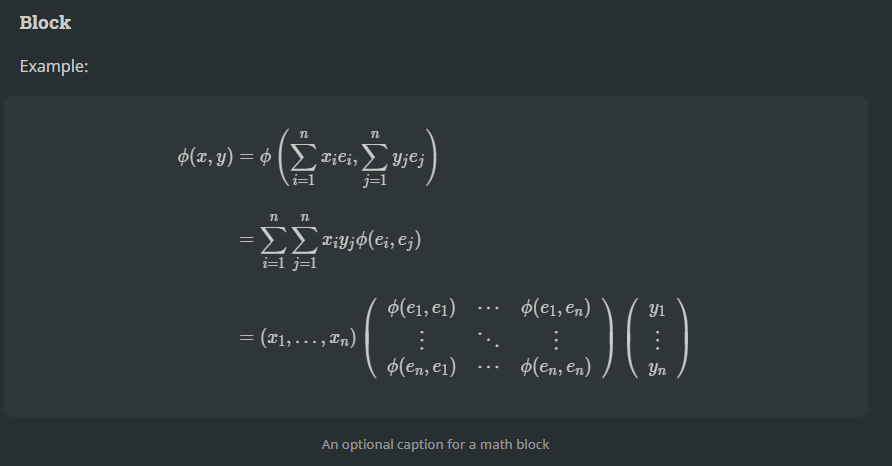
코드블록모습 2) Katex Kramdown 수학표시 지원 , 특히 블랙숄즈옵션모델은 공부하다보면 굉장히 필요하게 느껴지는 기능임

수식표시모습 적용하기
깃허브의 장점은 설치방법이 상세히 설명되어 있다는점이다. 그리고 단점은 영어로 되어 있고 문맥이 익숙치않은 문맥(컴퓨터 서술형 문맥)이라서 '독해와 또다른'이라서 특히 명령어와 섞여 있으면 뭔말인지 모르는게 많다. 따라서 알아가는 맛은 있다.
설치하기 전에
1) jekll을 이용하기 위해서는 ruby라는 것이 설치되어 있어야 한다. git bash에 들어가서
$ ruby -v 를 처본다. (설치되어 있지 않다면 rvm을 통해 설치를 진행해준다.)

루비 설치 확인 전에 시도하다가 그만둬서 설치되어 있음 그리고
2) 관련 bundler라는 것이 필요하기 때문에 설치해주어야 한다. 설치하지 않으면 테마에 적용된 js라든지 css들이 이상하게 나열되어 보일 것이고 또는 적용이 안될 것이기 때문
$ gem install bundler 명령어를 통해 설치해준다.

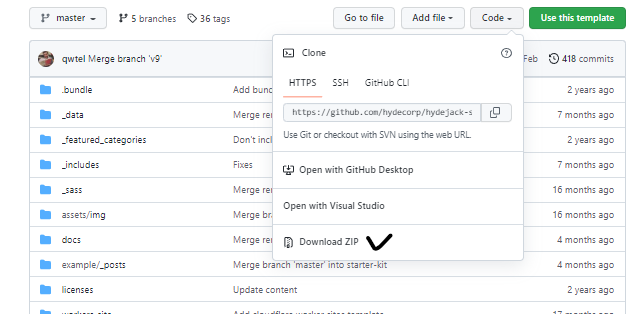
bundler 설치 3) 여기서는 두가지 방법이 있다 해당 테마 제공 리포지토리로 가거나 제공하는 fork링크에서 복사해서 내 리포지토리로 가저오는 방법과 압축파일을 받아서 로컬에서 만저서 푸쉬해서 올리는 방법이다. 후자의 방법으로 해서 어떻게 구성되는 건지 알아보고자 진행해보려고 함

압축파일 다운로드 방법 다운로드해서 나의 깃허브 폴더위치에 기존 파일은 백업해두고 이 파일은 풀어서 파일들만 넣어준다. 그리고 해당폴더안에서 터미널을 열어준다. 그리고 bundle install 명령어를 입력해준다.

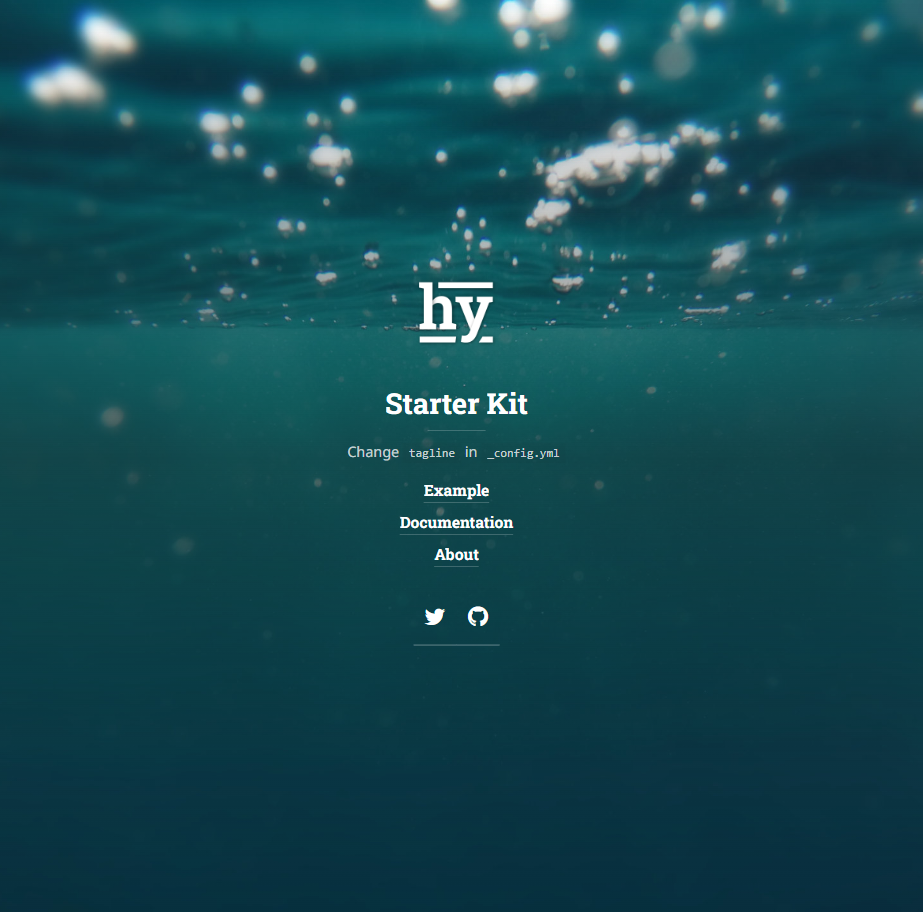
설치가 진행되는 모습 설치가 완료되면 bundle exec jekyll serve 를 입력해준다. 그러면 터미널에 서버주소가 http://localhost(숫자ip로이뤄짐):4000 이라는 주소를 웹브라우저 주소창에 처보면 지금 테마파일이 활성화되어 있는 화면을 띄워준다. 여기까지 하면 테마가 잘 로컬에서 작동되는것을 확인하는 과정이 되었다. 이 것을 깃 푸쉬해주면 github 내에 빌드를 할것이다. 그렇지만 아직 깃푸시를 하지 않고 일부 수정을 진행한 후에 할 생각이다. 아래 페이지로 들어가보면 documentation 이라는 탭이 있는데 여기에 들어가면 이 테마의 사용법과 관련 사항들이 쭉 적혀 있어서 이 부분을 보면서 수정해볼 생각이다.

로컬호스트주소로 들어가본 페이지 로컬폴더에서 압축해제 후 테스팅, 설치가 완료되어 브라우저에서 확인 후 이제 커스텀
1) 설치가 잘 된건지 설치 방법을 들어가봄
여기 텍스트 파일들에 주로 #을 붙이고 뭐라뭐라 적혀 있는데 이는 jekyll가 무시하는 4개 문자 중 하나라고함(. , _ , # , ~)
기존의 사이트에 테마 파일을 결합할 경우 이전버전의 다음 폴더를 삭제해야한다고함
_layouts , _includes , _sass, assets
assets 폴더에는 테마 파일과 개인/콘텐츠 파일이 포함되어 있을 가능성이 크다고하고 기존 테마에 속하는 파일만 삭제하라고함
그리고 github pages에 사이트를 구축하려면 리포지토리에서 gh-pages 브랜치를 확인하라고 함(새로 만드는 경우를 말하는 것 같음) 하지만 나는 리포지토리에 깃푸시 한다음 퍼블릭할 것이기 때문에 패스함
2) _config.yml 변경사항 적용 (적용 후에는 다시 시작해야 적용됨)
- (1) url, baseurl
- (2) 테마 색상
- (3) 글꼴 변경
- (4) 블로그 레이아웃 (하위 디렉토리에서 레이아웃 사용하기 등)
- (5) 프로필 꾸미기 (사진, 소셜 미디아(아이콘추가등), 이메일, RSS 아이콘 또는 다운로드 아이콘 등 추가)
- (6) 댓글 활성화
- (7) 구글 애널리틱스 활성화 (이외 기타 사용자 지정 분석 연결)
- (8) 내장 문자열 변경
- (9) 법률 문서 추가
- (10)수학 블록 활성화
- (11)사용자 정의 파비콘 및 앱 아이콘 추가(파비콘 변경, 앱 아이콘 변경)
- (12)쿠키 배너 추가
- (13)뉴스레터 상자 활성화
- (14)다크 모드 활성화
위의 내용들을 조정할 수 있다고 함
커스텀 해보기
1) url, baseurl
폴더에 있는 _config.yml을 메모장으로 열어본다. github pages 또는 netlify에서 호스팅할 때는 이 속성을 제공할 필요가 없다고 함. 전체 jekyll 블로그가 페이지의 하위 디렉토리에 호스팅되어 있는 경우 경로를 baseurl을 선행으로 제공하고 후행은 제공하지 않는다.
예시 ) baserul: /hydejack << 이런식 또는 빈 문자열 ' '
마찬가지로 github pages 또는 netlify에서 호스팅할 때는 이 속성을 제공할 필요가 없다고 함
다만, 깃허브 페이지에서 호스팅할 때 url(https://<username>.github.io 사용자지정 도메인을 사용하지 않을때)을 baseurl 호스팅하는 페이지의 종류에 따라 다르다고함
사용자 또는 조직 페이지를 호스팅할 때 빈 문자열을 사용하고 프로젝트 페이지를 호스팅할 때는 /<reponame>을 사용
2) 강조 색상 및 사이드바 이미지 변경
accent_image: /assets/img/sidebar-bg.jpg
accent_color: rgb(79,177,186)
위 부분을 조정해서 수정할 수 있다고한다. 여기서 팁은 텍스트가 좀더 읽기 좋게하려면 흐린 이미지를 사용하는 것이 좋고 흐릿한 이미지를 jpg로 저장하면 파일 크기도 줄어든다.
accent_image의 속성은 none 기본 이미지를 제거하는 특수 값도 허용한다. 그리고 사이드바 이미지에는 밝은 색상이 포함되어 있으면 흰색 텍스트를 읽기 어렵다고 경고함. 그럴때 invert_sidebar: true 로 사이드바의 텍스트 색상을 반전시키도록 앞문에서 설정해주어야 한다. 모든 페이지에서 이 기능을 활성화 하려면 머리말 기본값에서 작업해줘야하며 이말은 즉슨 각 페이지별로 고유한 모양을 만들 수 도 있다는 말임
방법
_config.yml 파일 내부에서
defaults: - scope: path: hydejack/ value: accent_image: /assets/img/hydejack-bg.jpg accent_color: rgb(38,139,210)테마색상
theme_color 속성에서 사이드바의 배경색이 변경되고 웹 앱 매니페스트가 설정된다. android의 chrome과 같이 일부 브라우저에서는 브라우저의 UI 구성요소 색상이 변경될 수 있다.
적용방법
theme_color: rgb(25,55,71)
이것또한 마찬가지로 accent_* 테마 색상은 머리말에서 설정하여 페이지 단위로 재정의할 수 있다.
글꼴변경
기본은 google 글꼴을 지원하고 관련된 코드는 font, font_heading, google_fonts가 있다.
기본값
font: Noto Sans, Helverica, Arial, sans-serif
font_heading: Roboto Slab, Helverica, Arial, sans-serif
google_fonts: Roboto+slab:700[Noto+sans:400,400i,700,700i