-
깃허브 블로그 개설하기IT-Information/Blog-operation 2022. 6. 1. 19:17
1. 깃허브란
소프트웨어 개발에 사용되는 코드를 저장하고, 관리하는 온라인상의 공간이다. 프로그램 코드의 수정, 반영, 취소, 복구, 배포 등 여러가지 기능을 가지고 있다.
블로그 생성에 사용할 github 페이지는 gitghub 플랫폼을 이용해, 웹사이트 또는 블로그 등을 만들고, 실제로 온라인상에서 서비스할 수 있도록 도와준다.
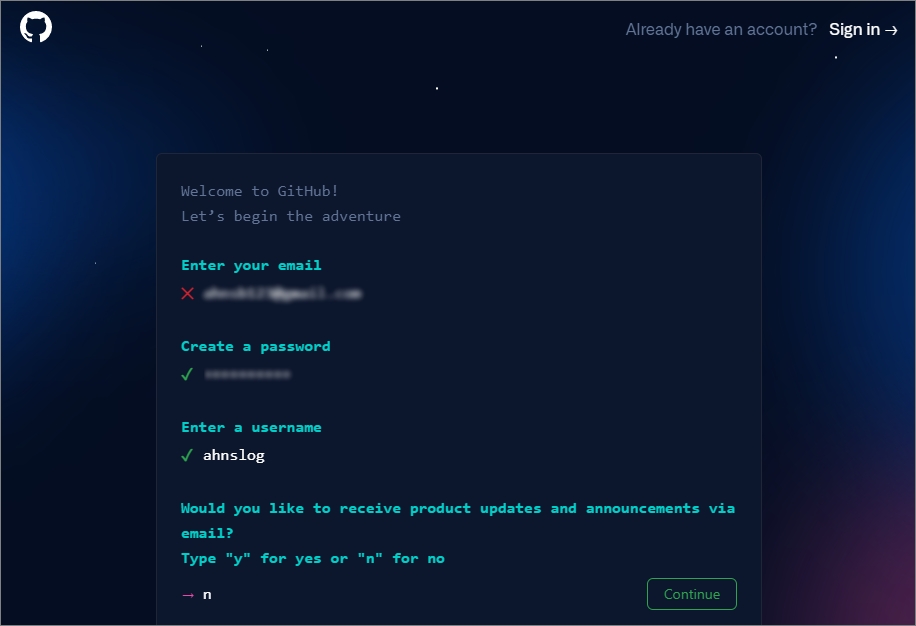
2. github 가입하기
username과 email을 입력하여 가입한다. username은 추후 변경 가능하다.

github 가입 장면 과정을 마치고 계정이 생성되면 로그인 후 본인의 프로필 홈 주소로 들어간다.github.com/{username}
이상태에서 repository라는 프로그램 코드 저장소를 만들어, 코드를 업로드 하고 관리할 수 있다.
2-1 사이트 생성하기전 해야하는 것 (Jekyll과 Git 설치)
3. 테마 선택하고 복사해오기
jekyll 이라는 사이트 생성 엔진을 사용해보려고함
jekyll에서 제공하는 테마를 먼저 선택한다.
본인은 https://jekyll-themes.com/editorial/
테마를 해보려고함
1)다음으로는 공개된 테마의 코드를 나의 저장소로 복사해온다.
2)기본설정 파일을 나에게 맞도록 수정하고 사이트를 배포하는 과정
순으로 진행된다.
먼저 테마 코드 저장소로 이동한다.
테마를 선택하면 거기에 reository 버튼이 있다 그걸 누르면 테마 저장소 페이지로 이동한다.
거기에 fork 가 보이는데 거기에 버튼을 클릭하면 진행이되고 완료되면 우리가 선택한 블로그 테마의 코드가 자신의 저장소로 복제된다. 다시 처음에 만든 github 홈화면으로 가보면 repositories 탭에 코드저장소가 하나 생성이 된 걸 볼 수 있다.
4.블로그 배포하기, URL 정하기
이제 복사해온 코드에 사용할 사이트의 정보를 입력해야한다. 먼저 저장소의 이름을 변경해야한다.
저장소의 이름은 사용할 블로그의 주소와 관련이 있다. 보통 github블로그를 운영하면 ~~~.github.io처럼 블로그 주소를 가져가는 경우가 많은데 이를 위해서는 저장소 이름을 맞게 세팅해줘야 한다.
예
repository name이 abc인 경우, 블로그 주소는 https://계정아이디.github.io/abc
repository name이 '계정아이디.github.io'인 경우, 블로그 주소는 https://계정아이디.github.io

저장소 이름 변경을 위해서 본인의 저장소로 가서 해당 테마 코드를 누르면 위 사진과같은 페이지가 나온다. 거기서 세팅을 들어가면 리네임하는 곳이 있다.
예제의 경우 github에 가입한 아이디가 'goldsystem'으로 goldsystem.github.io 로 해보았다. 최종 블로그 주소는 'https://goldsystem.github.io가 된다. 여기까지 완료 하면 블로그의 생성이 완료된것
주소를 처서 들어가본다.
5.테마 다운로드하여 깃허브 저장소를 만들어 적용해보기
Jekyll Themes
jekyllthemes.org
1)이중에 맘에 드는 테마를 하나 골라보기
2)테마다운로드기하기
3)이 글에서는 What A Theme 라는 테마를 선택하여 다운로드하였음

이 글에서 고른 테마 4)테마 적용하기
본격적으로 블로그에 적용시켜보고자한다. 그러기전에 먼저
블로그용 Repository를 만들어야 한다.
4-1)레퍼지토리 생성

레퍼지토리 생성하는 버튼 위치 4-2)New Repository 버튼을 클릭해서 생성 페이지로 이동
여기서 주의 Repository 명은 꼭 '본인아이디'.github.io로 설정
그리고 빠른 작업을 위해 Initialize this repository with a README를 체크
그리고 생성을 마무리하면 Repository가 생성됨
github license 종류와 선택하기
유료서비스를 개발하는 곳에서는 라이브러리 쓸 때 오픈소스의 라이센스를 잘 확인해야한다는 내용을 지나가며 들어봤을 것 깃허브에서는 라이센스가 여러가지가 있어서 어떤걸 선택해야하나
goldsystem.tistory.com
그리고 생성한 레포지토리 이름.github.io를 주소창에 치면 아직 사이트가 없다고 나온다.

404 오류 4-3)저장소 ropository로간다. > setting > code and automatic에 페이지를 누른다.
테마 선택 을 클릭 한다.

테마선택 4-4)그리고 테마 선택기가 열리면 사용 가능한 테마를 찾은 다음 선택한다. 나중에 테마를 쉽게 변경할 수 있다.
테마를 선택하면 저장소의 index.md 파일이 파일 편집기에 열린다. 파일은 사이트의 리드미 콘텐츠를 작성할 위치로 파일은 편집하거나 기본 콘텐츠를 유지할 수 있다.

테마를 선택하면 나오는 모습 4-5)그리고 변경 사항 커밋을 클릭한다.
4-6)제목 및 설명 변경
기본적으로 사이트 제목은 username.github.io.이다.
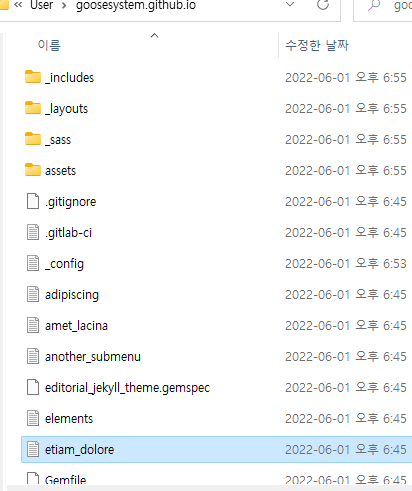
해당 저장소에서 코드탭에서 _config.yml을 누른다.

_config.yml에 들어가서 파일편집을 누름 아래 예시와 같은 코드를 입력하여 다이틀과 디스크립션을 설정해준다.
예시
theme: jekyll-theme-minimal title: 본인이 만들고자하는 홈페이지 제목 입력 description: 설명 입력그리고 커밋 체인지 버튼을 눌러준다.
블로그가 생성된 것을 볼 수 있다.

생성된 모습 4-7) 아까 만들어논 블로그용 레포지토리에 방금 테마를 적용시키기위해 다운 받은 폴더의 압축을 풀어 내용물을 레포지토리 폴더에 복사해 준다.

테마 압축풀기 파일들을 레포지토리 폴더에 넣는다 이제 터미널에서 해당 레파지토리로 이동하여 명령어를 실행한다.(테마별로 방법은 상이할 수 있음)
$ cd ./GitBlogDemo.github.io $ gem install bundler $ bundle install
진행되는 모습 
테마 적용완료된 모습