-
Tistory 타사 리소스 퍼사드로 서드 파티 지연 구현YouTube 2024. 1. 18. 21:08
티스토리에 퍼사드로 서드 파티 리소스 지연 로드 적용해보려고 합니다.
크롬 개발자 웹의 문서를 보면 ‘퍼사드로 서드 파티 리소스 지연 로드’라는 파트가 있습니다. 거기에서 제공하는 유튜브 내장 플레이어 추천 오픈소스를 보고 한개를 고르면 됩니다.
여기서는 paulirish/lite-youtube-embed 를 활용해보고자 합니다.
우선 서드 파티 리소스 지연 로드란
서드 파티 리소스는 주로 광고 또는 동영상을 표시하고 소셜 미디어와 통합하는 데 사용됩니다. 기본 방식은 페이지가 로드되는 즉시 서드 파티 리소스를 로드하는 것이지만, 이 경우 페이지 로드가 불필요하게 느려질 수 있습니다. 서드 파티 콘텐츠가 중요하지 않은 경우 지연 로드를 통해 이 성능 비용을 줄일 수 있습니다.
핵심 용어: 퍼사드는 실제 삽입된 서드 파티와 유사해 보이는 정적 요소이지만 작동하지 않기 때문에 페이지 로드에 큰 부담을 주지 않습니다.
즉, 페이지 성능을 개선하는데 기여할 수 있습니다. 기존 유튜브 링크를 활용해서 임베드 영상이 성능 감사에서 않좋게 평가되는 걸로 변화될 걸로 보입니다.
수행 단계
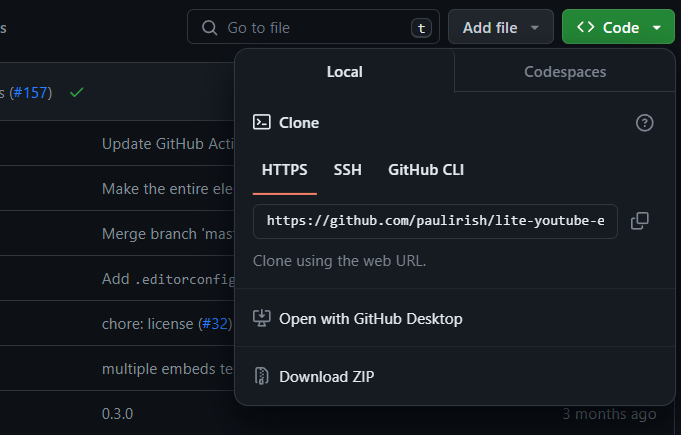
- paulirish님 깃허브 방문
- 패키지 다운로드
- 티스토리 파일 업로드
- HTML 코드 작성
lite-youtube-embed-master.zip0.01MB패키지 다운로드

lite-youtube-embed 패키지 다운로드 압축 해제 후에 여러 동봉된 여러 파일들을 읽어보고 구조와 기능을 파악합니다. 여기서는 티스토리에 업로드할 파일이 src 폴더에 있는거 같습니다. 이것을 업로드 해보겠습니다.
src 폴더 안에 두개의 파일이 있군요.
업로드

이렇게 업로드를 해주었습니다.
코드 구현코드를 작성해 보겠습니다.
<!-- Include the CSS & JS.. (This could be direct from the package or bundled) --> <link rel="stylesheet" href="node_modules/lite-youtube-embed/src/lite-yt-embed.css" /><script src="node_modules/lite-youtube-embed/src/lite-yt-embed.js"></script><!-- Use the element. You may use it before the lite-yt-embed JS is executed. --> <lite-youtube videoid="ogfYd705cRs" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>원 구조 코드에서 티스토리용으로 변환해보겠습니다.
<!-- Include the CSS & JS.. (This could be direct from the package or bundled) --> <link rel="stylesheet" href="./images/lite-yt-embed.css" /><head> 태그 적당한 위치에 넣어줍니다. 페이지 로딩 과정에서 초기에 스타일이 적용될 수 있도록 해줍니다.
<script src="./images/lite-yt-embed.js"></script><body> 적당한 위치에 넣어줍니다. 태그의 맨 아래에 위치해서 페이지의 모든 DOM 요소가 로드된 후 스크립트가 실행되도록 합니다.
<!-- Use the element. You may use it before the lite-yt-embed JS is executed. --> <lite-youtube videoid="영상ID" playlabel="Play: Keynote (Google I/O '18)"></lite-youtube>이 엘리먼트는 동영상을 표시하고자 하는 페이지의 위치에 넣어 줍니다.
적용 후기
동영상이 잘 나옵니다. 동영상 사이즈랑 일부 커스텀이 필요해 보입니다.
그리고 뭔가 호환도가 떨어지는 느낌을 받았는데 일단 기존으로 원복 했습니다.