-
Next.js-웹과 애플리케이션-React-DOM-HTML로 이어지는 스토리Coding 2022. 6. 29. 05:16
Next.js를 효과적으로 사용하려면 자바스크립트, 리엑트 및 관련 앱 개발 개념에 익숙해지면 도움이 된다. 그러나 자바와 리엑트는 방대하다. 넥스트제이에스는 간단한 프로젝트를 단계별로 빌드한다. 자바스크립트 애플리케이션으로 시작한 다음 리엑트 및 넥스트제이에스로 마이그레이션한다. 각 섹션은 이전 섹션을 기반으로 하므로 이미 알고 있는 내용에 따라 시작할 위치를 선택할 수 있다.(넥스트제이에스페이지에서)
네스트제이에스는 빠른 웹 애플리케이션을 만들기 위한 빌딩 블록을 제공하는 유연한 리엑트 프레임워크다. 그러나 이것이 정확히 무엇일까
웹 애플리케이션의 빌딩 블록
최신 애플리케이션을 구축할 때 고려해야 할 몇 가지 사항이 있다
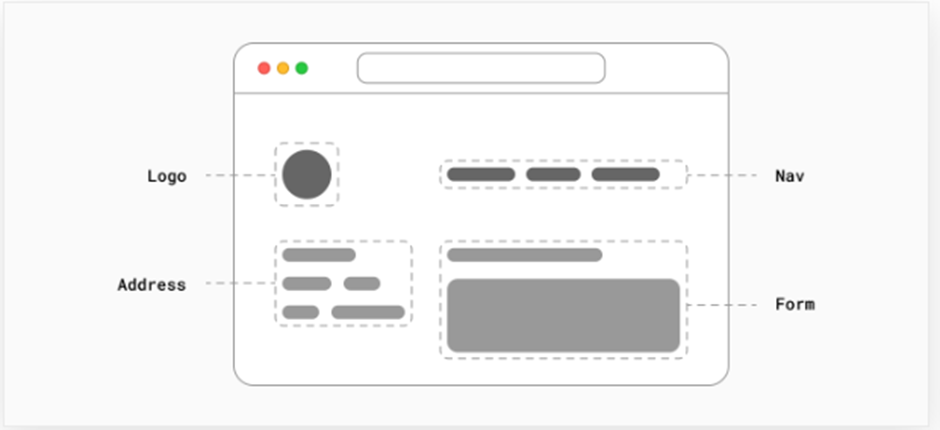
사용자 인터페이스 – 사용자가 애플리케이션을 소비하고 상호 작용하는 방법이다
라우팅 – 사용자가 애플리케이션의 다른 부분 사이를 탐색하는 방법이다
데이터 가져오기 – 데이터가 있는 위치와 가져오는 방법이다
렌더링 – 정적 또는 동적 콘텐츠를 렌더링하는 시기와 위치다
통합 – 사용하는 타사 서비스(CMS, 인증, 결제 등) 및 연결 방법
인프라 – 애플리케이션 코드(서버리스, CDN, Edge 등)을 배포, 저장 및 실행하는 곳이다.
성능 – 최종 사용자를 위해 애플리케이션을 최적화하는 방법이다
확장성 – 팀, 데이터 및 트래픽이 증가함에 따라 애플리케이션이 조정되는 방식이다
개발자 경험 – 팀의 애플리케이션 구축 및 유지 관리 경험이다
애플리케이션의 각 부분에 대해 솔루션을 직접 구축할지 아니면 라이브러리 및 프레임워크 같은 다른 도구를 사용할지를 결정해야 한다.
리엑트란?
리엑트는 대화형 사용자 인터페이스를 구축하기 위한 자바스크립트 라이브러리다. 사용자 인터페이스는 사용자가 화면에서 상호 작용하는 요소를 의미한다.

사용자 UI 라이브러리라는 말은 리엑트가 UI를 빌드하는데 유용한 기능을 제공한다는 것을 의미하지만 해당 기능을 애플리케이션에서 사용할 위치는 개발자에게 달려 있다.
리엑트의 성공 중 일부는 애플리케이션 구축의 다른 측면에 대해 상대적으로 의견이 없다는 것이다. 그 결과 타사 도구 및 솔루션의 생태계가 번성했다.
그러나 이는 또한 처음부터 완전한 리엑트 애플리케이션을 구축하는데 약간의 노력이 필요하다는 것을 의미한다. 개발자는 도구를 구성하고 일반적인 애플리케이션 요구사항에 대한 솔루션을 재창조하는데 시간을 할애해야 한다.
거기에서 넥스트제이에스는 웹 애플리케이션을 만들기 위한 빌딩 블록을 제공하는 리엑트 프레임워크다. 프레임워크는 리엑트에 필요한 도구 및 구성을 처리하고 애플리케이션에 대한 추가 구조, 기능 및 최적화를 제공한다는 의미다.

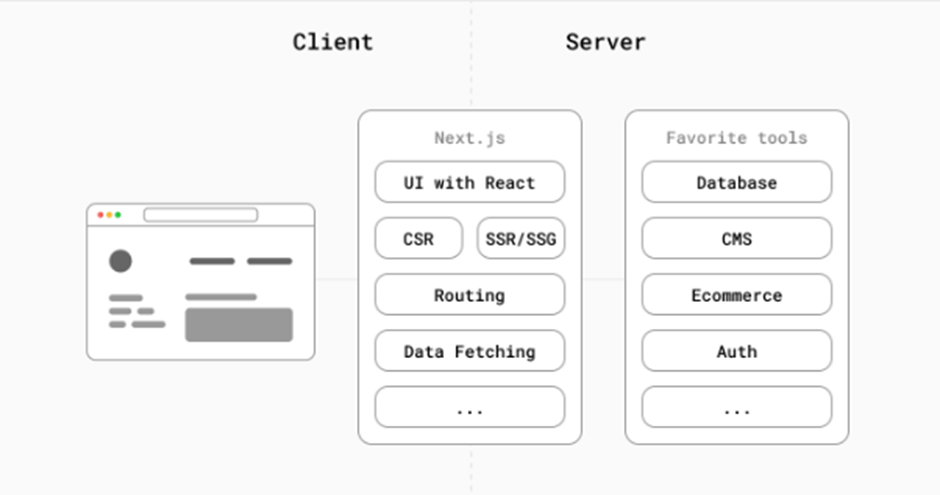
클라이언트-서버 리엑트를 사용해 UI를 구축한 다음 Next.js 기능을 점진적으로 채택해 라우팅, 데이터 가져오기, 통합과 같은 빌잔적인 애플리케이션 요구 사항을 해결하는 동시에 개발자와 최종 사용자 경험을 개선할 수 있다.
개인 개발자든 대규모 팀의 일원이든 관계없이 리엑트 및 netx.js를 활용하여 완전히 상호작용하고 매우 동적이고 성능이 뛰어난 웹 애플리케이션을 구축할 수 있다.
사용자 인터페이스 렌더링
React 작동 방식을 이해하려면 먼저 브라우저가 코드를 해석해 대화형 UI(사용자 인터페이스)를 만드는 방법에 대한 기본적인 이해가 필요하다.
사용자가 웹 페이지를 방문하면 서버는 다음과 같은 HTML 파일을 브라우저에 반환한다.

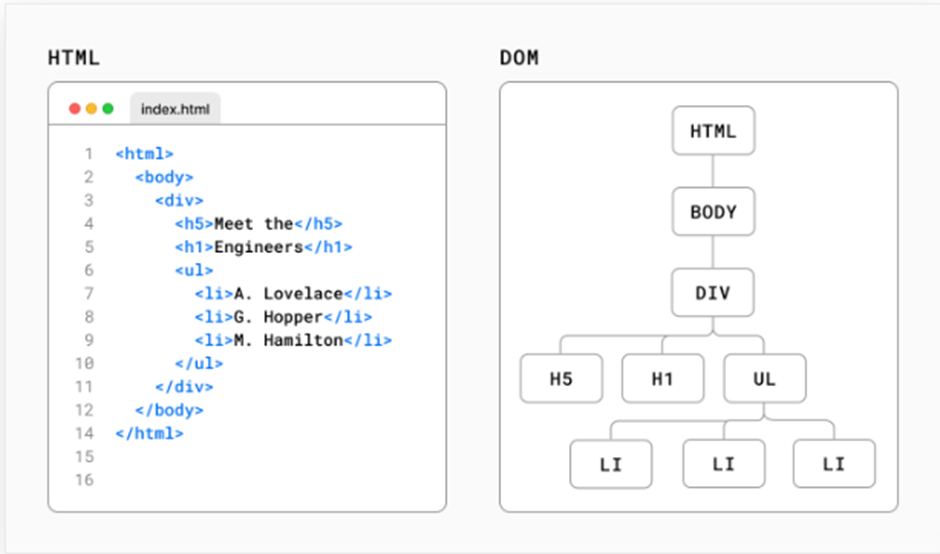
HTML-DOM 그런 다음 브라우저는 HTML을 읽고 DOM(문서 개체 모델)을 구성한다.
DOM이란
DOM은 HTML요소의 객체 표현이다. 코드와 사용자 인터페이스 사이의 다리 역할을 하며 부모와 자식 관계가 있는 트리와 같은 구조를 가진다.

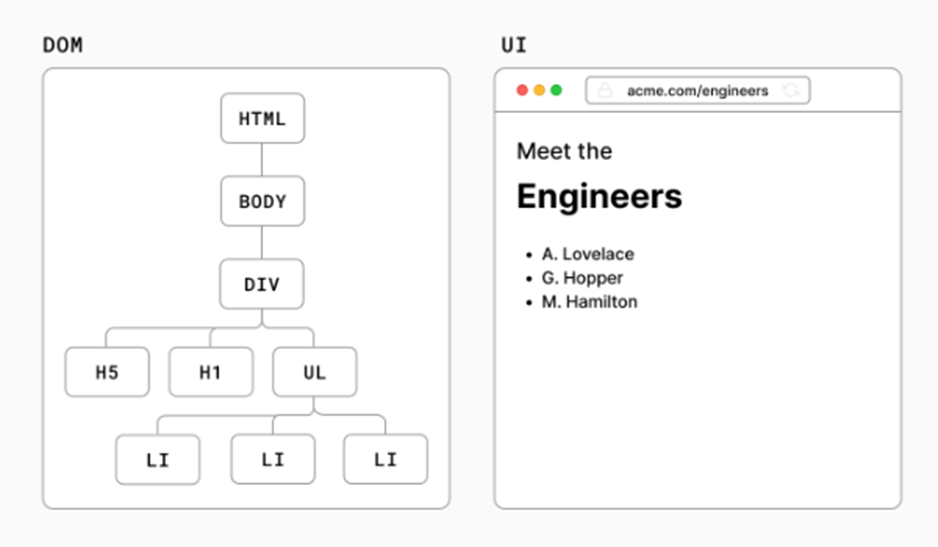
DOM-UI DOM 메서드와 자바스크립트와 같은 프로그래밍 언어를 사용하여 사용자 이벤트를 수신 하고 사용자 인터페이스에서 특정 요소를 선택, 추가, 업데이트 및 삭제하여 DOM을 조작할 수 있다. DOM 조작을 사용하면 특정 요소를 만들거나 스타일과 내용도 변경하기도 한다.
JavaScript 및 DOM 메서드로 UI 업데이트
‘h1’프로젝트에 태그를 추가하여 JavaScript 및 DOM 메서드를 사용하는 방법을 알아보자. 코드 편집기를 열어 ‘index.html’파일을 만든다. HTML 파일 내부에 다음 코드를 추가한다.
<!-- index.html --> <html> <body> <div></div> </body> </html>그런 다음 나중에 대상으로 지정할 수 있도록 ‘div’ 고유한 값을 지정한다 ‘id’
<!-- index.html --> <html> <body> <div id="app"></div> </body> </html>HTML 파일 내에 JavaScript를 작성하려면 다음 ‘Script’태그를 추가한다.
<!-- index.html --> <html> <body> <div id="app"></div> <script type="text/javascript"></script> </body> </html>이제 ‘script’태그 내에서 DOM 메서드를 사용하여 다음을 통해 요소 ‘getElementById()’를 선택할 수 있다. ‘<div>’’id’
<!-- index.html --> <html> <body> <div id="app"></div> <script type="text/javascript"> const app = document.getElementById('app'); </script> </body> </html>계속해서 DOM 메서드를 사용해 새 ‘<h1>’요소를 만든다.
<!-- index.html --> <html> <body> <div id="app"></div> <script type="text/javascript"> // Select the div element with 'app' id const app = document.getElementById('app'); // Create a new H1 element const header = document.createElement('h1'); // Create a new text node for the H1 element const headerContent = document.createTextNode( 'Develop. Preview. Ship. 🚀', ); // Append the text to the H1 element header.appendChild(headerContent); // Place the H1 element inside the div app.appendChild(header); </script> </body> </html>모든 것이 제대로 작동하는지 확인하려면 선택한 브라우저에서 HTML 파일을 연다. ‘개발’이라는 h1 태그가 표시된다.
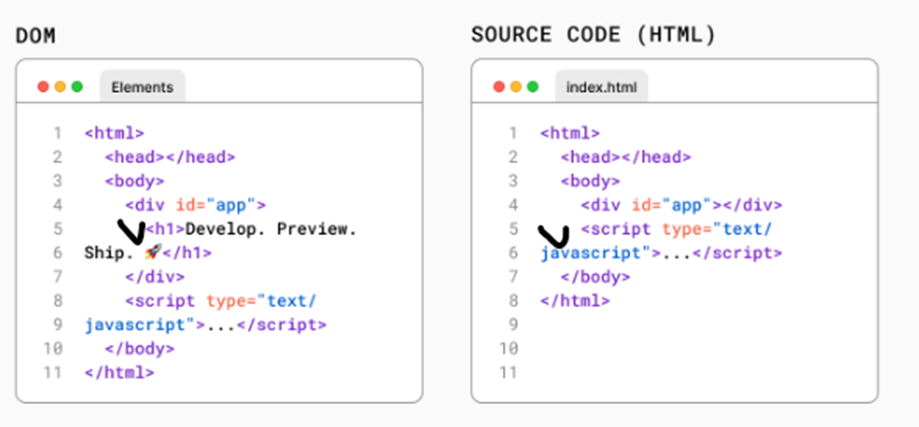
HTML vs DOM
브라우저 개발자 도구 내부의 DOM 요소를 보면 DOM에 요소가 포함되어 있음을 알 수 있다. ‘<h1>’, 페이지의 DOM은 소스 코드, 즉 사용자가 만든 원본 HTML 파일과 다르다.

DOM-HTML HTML은 초기 페이지 콘텐츠를 나타내는 반면 DOM은 작성한 JavaScript 코드에 의해 변경된 업데이트된 페이지 콘텐츠를 나타내기 때문이다.
일반 자바스크립트로 돔을 업데이트하는 것은 매우 강력하지만 장황하다. ‘<h1>’일부 텍스트가 있는 요소를 추가하기 위해 아래 코드를 작성한다.
<!-- index.html --> <script type="text/javascript"> const app = document.getElementById('app'); const header = document.createElement('h1'); const headerContent = document.createTextNode('Develop. Preview. Ship. 🚀'); header.appendChild(headerContent); app.appendChild(header); </script>앱이나 팀 규모가 커지면 이런 방식 애플리케이션을 구축하는 것이 점점 어려워진다. 이 접근 방식을 사용하면 개발자는 컴퓨터가 작업을 수행하는 방법을 알려주는 지침을 작성하는데 많은 시간을 할애한다. 그러나 보여주고 싶은 것을 설명하고 컴퓨터가 DOM을 업데이트하는 방법을 알아내도록 하는 것이 좋지 않을까?(딥러닝?)