-
Google Apps 스크립트를 사용하여 Google 스프레드시트에서 Twitter 봇을 만드는 방법AppsScript 2024. 1. 2. 19:18
이 게시물에서는 사용자 개입 없이 하루에 한 번 Google 시트에서 미리 작성된 Twitter 콘텐츠를 특정 Twitter 피드에 자동으로 게시하는 매우 간단한 Twitter 봇(이제 X-bot인가)을 만드는 방법을 간략하게 설명하겠습니다.

이 예에서는 트윗 관리를 위해 OAuth2와 Twitter의 API v2 엔드포인트를 사용하며, Google 시트에 첨부된 Google Apps Script로 작성됩니다. Google Apps Script는 Javascript의 파생물이므로 JS에 익숙하다면 Google Apps Script 가 편안함을 느낄 것입니다.
이 예제의 전체 소스 코드
간단하고 쉬우며 자동화된 트윗
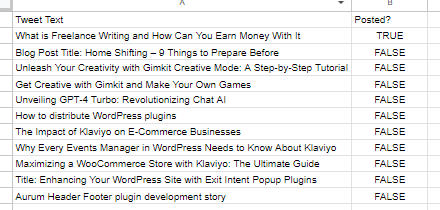
시트는 매우 간단합니다. A열은 자동화하려는 트윗 목록이고, B열은 스크립트가 해당 트윗을 발행했는지 여부를 추적하는 데 사용할 부울 플래그입니다. 스크립트가 실행될 때마다 내 시트에서 행을 무작위로 선택하고 트윗을 게시한 다음 B열의 값을 "TRUE"로 바꿉니다.

전제
- Twitter 개발자 계정이 필요합니다 . 이 예에서는 무료 계정을 사용할 수 있습니다.
- 시트에 필요한 액세스 토큰/새로 고침 토큰 쌍을 생성하려면 OAuth 2.0 PKCE 인증 코드 흐름을 완료할 수 있는 도구가 필요합니다 . 저는 OAuth 2.0 인증 코드 흐름을 매우 간단하게 완료할 수 있는 Postman을 사용하기로 선택했습니다.
- 위 스크린샷과 같이 2열 구조의 새 Google 시트를 만듭니다.
1. 트위터 앱 만들기
Twitter 개발자 포털에서 새 Twitter 앱을 설정해야 합니다. "사용자 인증 설정"에서 읽기 및 쓰기 앱 권한을 선택했는지 확인하세요.
초기 액세스 토큰 및 새로 고침 토큰 세트를 생성하기 위해 처음으로 PKCE를 사용하여 OAuth 인증 코드를 완료하려면 몇 가지 메커니즘이 필요합니다. 저는 Google Apps Script를 구성하는데 액세스 토큰과 새로 고침 토큰 쌍을 생성하기 위해 Postman을 사용하기로 결정했습니다. 이를 위해 Postman을 사용하려는 경우 콜백 URI로 " https://oauth.pstmn.io/v1/callback "을 추가해야 합니다.
키 및 토큰에서 나중에 필요할 OAuth 2.0 클라이언트 ID와 클라이언트 비밀번호를 기록해 두어야 합니다.
2. Postman에서 OAuth 2.0 인증 코드 완료
Google 시트를 Twitter에 게시하려면 내 Twitter 피드에 액세스할 수 있는 OAuth 전달자 토큰을 생성해야 합니다. 이렇게 하려면 PKCE 흐름을 포함하는 OAuth 2.0을 완료해야 합니다. 이 흐름을 한 번 거치면 Google 액션 스크립트 내에서 액세스 토큰이 만료될 때마다 코드가 자동으로 액세스 토큰을 새로 고칠 수 있는 새로 고침 토큰이 반환됩니다.
초기 액세스 및 새로 고침 토큰 쌍을 생성하려면 새 Postman 요청을 생성하고 인증 탭에서 다음 옵션을 사용하여 구성합니다.
Type: OAuth 2.0
Add auth data to: Request headers
Header Prefix: Bearer
Grant Type: Authorization Code (with PKCE)
Callback URL: select “Authorize using browser” which will preset the callback URI to “https://oauth.pstman.io/v1/callback”
Auth URL: https://twitter.com/i/oauth2/authorize
Access Token URL: https://api.twitter.com/2/oauth2/token
Client ID: <OAuth 2.0 Client ID obtained from your Twitter app setup>
Client Secret: <OAuth 2.0 Client Secret obtained from your Twitter app setup>
Code Challenge Method: Plain
Scope: tweet.write tweet.read users.read offline.access
State: <input any randomly generated string less than 30 characters>
Client Authentication: Send as Basic Auth header
“새 액세스 토큰 받기”를 누르면 브라우저가 열리고 트위터에 로그인하고 계정에 액세스할 수 있도록 트위터 앱을 승인하라는 메시지가 표시됩니다. “승인”을 클릭하세요.
이렇게 하면 새로운 '액세스 토큰', '새로 고침 토큰' 및 '만료 시간'을 캡처하고 대화 상자에 표시해야 하는 Postman으로 다시 리디렉션됩니다. 나중에 필요하므로 이 값을 복사하세요.
3. 트위터에 게시하도록 Google apps script 설정
Google 시트에서 확장 프로그램 → 'Apps Script'로 이동하면 코드 편집기 창이 열립니다. Postman에서 PKCE 흐름을 포함한 OAuth 2.0을 이미 완료했으므로 논리를 구현하기 위해 외부 스크립트 라이브러리가 필요하지 않습니다.
주요 기능은 generateTweet() 이라는 메서드 내에 존재하며 이에 대한 코드는 다음과 같습니다.
var TWITTER_API_KEY = '<Twitter OAuth 2.0 Client ID>'; var TWITTER_API_SECRET_KEY = '<Twitter OAuth 2.0 Client Secret>'; var TWITTER_BEARER_TOKEN ='<Access token returned in Postman>' var TWITTER_REFRESH_TOKEN = '<Refresh token returned in Postman>' var TWITTER_EXPIRES_AT= new Date('<Expiry date based on the expires_in returned from Postman>'); function generateTweet() { initProperties(); const twitterTokens = refreshAndGetTokens(); if (twitterTokens == null) { Logger.log('ERROR: Did not receive Twitter tokens, aborting execution.'); return; } var sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); var lastRow = sheet.getLastRow(); // Check if there are any rows to process if (lastRow < 1) return; // Get all values iN Column A, the tweets var tweetRange = sheet.getRange(2,1,lastRow,1); var tweetValues = tweetRange.getValues(); // Get all values in Column B var range = sheet.getRange(2, 2, lastRow, 1); var values = range.getValues(); // Filter rows where Column B is a boolean value var unpostedTweets = []; for (var i = 0; i < values.length; i++) { if (values[i][0] == false) { unpostedTweets.push(i); } } // If no rows have false values, exit if (unpostedTweets.length === 0) return; // Randomly select one of the boolean rows var randomIndex = unpostedTweets[Math.floor(Math.random() * unpostedTweets.length)]; var selectedTweet = tweetValues[randomIndex][0]; Logger.log('Selected row number '+randomIndex+ ', Tweet: '+selectedTweet); //now we tweet it var didSucceed = sendTweetToTwitter(selectedTweet, twitterTokens.accessToken); if (didSucceed) { // Toggle the boolean value values[randomIndex][0] = true; // Update the sheet with the new value range.setValues(values); } }파일 상단의 상수에 '액세스 토큰', '새로 고침 토큰', 'expires_in'의 초기 값을 붙여넣어야 합니다. 이는 처음에 ScriptProperties 내의 상태를 채우는 데 한 번만 사용됩니다 . 첫 번째 실행 후에는 이러한 변수의 최신 값을 읽고 ScriptProperties에만 씁니다.
우리의 스크립트 로직은 매우 간단하며 generateTweet() 메소드 내에 포함되어 있습니다.
Google 시트의 ScriptProperties 컬렉션에서 마지막으로 알려진 액세스 토큰과 새로 고침 토큰을 추출합니다.
액세스 토큰이 만료된 것으로 확인되면 Twitter OAuth 엔드포인트를 호출하여 새로 고침 토큰이 포함된 새 액세스 토큰을 발급합니다.
업데이트된 액세스 토큰과 새로 고침 토큰을 ScriptProperties 사전에 다시 저장합니다.
그런 다음 스크립트는 B열이 "FALSE"인 시트의 모든 행을 식별합니다. 그런 다음 해당 행 중 하나를 무작위로 선택합니다.
스크립트는 트윗 관리 v2 엔드포인트 에 대한 UrlFetch 호출을 사용하여 트윗을 트위터 피드에 게시합니다 . 이에 대한 논리는 sendTweetToTwitter() 메서드에 있습니다.
마지막으로 트윗이 성공적으로 게시되면 스크립트는 선택한 행의 B열을 'TRUE'로 표시합니다.
function sendTweetToTwitter(message, accessToken) { var url = 'https://api.twitter.com/2/tweets'; var payload = { "text": message }; var options = { method: 'POST', contentType: 'application/json', payload: JSON.stringify(payload), headers: { Authorization: 'Bearer ' + accessToken }, muteHttpExceptions: true }; var response = UrlFetchApp.fetch(url, options); if (response.getResponseCode()==200 || response.getResponseCode()==201) { Logger.log("Successfully posted Tweet: '"+message+"'"); return true; } else { Logger.log("ERROR: Unable to post tweet: '"+message+"'"); Logger.log('Response code:' + response.getResponseCode()); Logger.log('Response body:' + response.getContentText()); return false; } }하루에 한 번 스크립트를 실행하는 Timed-Trigger 만들기
스크립트가 하루에 한 번 자동으로 트윗을 실행하고 게시하도록 하려면 스크립트를 호출하도록 트리거를 설정해야 합니다.
- Apps Script 편집기의 왼쪽 메뉴에서 트리거(알람시계 아이콘)를 클릭합니다. 그런 다음 "+ 트리거 추가"를 클릭하세요.
대화 상자에서 다음 옵션을 선택합니다.
- 실행할 기능을 선택하세요: generateTweet
- 이벤트 소스 선택: 시간 기반
- 시간 기반 트리거 유형 선택: 주간 타이머
- 시간 선택: 오후 9시 ~ 오후 10시
- 그런 다음 “저장”을 누르세요.
트위터에 전송된 모습 보러가기
Aaron (@aurumvessel) / X
twitter.com